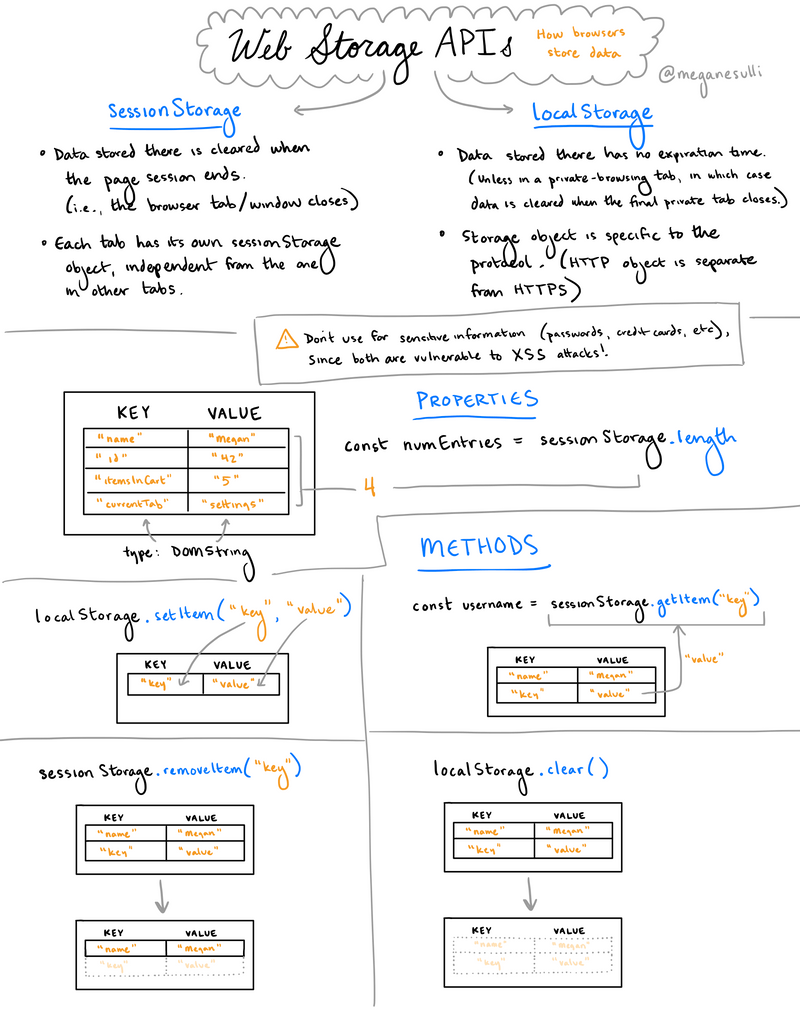
[Sketchnote] Web Storage APIs: How Browsers Store Data
November 29th, 2020
(2-minute read)

Browsers have two built-in ways to store data: sessionStorage and localStorage.
sessionStorage
- Data stored there is cleared when the page session ends (i.e., the browser tab/window closes).
- Each tab has its own
sessionStorageobject, independent from the one in other tabs.
localStorage
- Data stored there has no expiration time.
- Exception: If you're in a private tab, then
localStorageis cleared when the last private tab is closed.
- Exception: If you're in a private tab, then
- Storage object is specific to the protocol. (HTTP object is separate from HTTPS.)
Common API
sessionStorage and localStorage both implement the Storage interface.
Both objects contain a key-value store, which is where data is kept. The keys and values are both type DOMString.
Properties
.length- The number of entries in the Storage object's key-value store.javascriptconst numEntries = sessionStorage.length
Methods
.setItem(key, value)- Adds the key-value pair to the store.javascriptlocalStorage.setItem("key", "value").getItem(key)- Retrieves the value for the specified key. (Returnsnullif the key doesn't exist.)javascriptconst username = sessionStorage.getItem("key").removeItem(key)- Removes the key-value pair for the specified key. (If the key doesn't exist, nothing happens.)javascriptsessionStorage.removeItem("key").clear()- Removes all key-value pairs from the store.javascriptlocalStorage.clear()
Additional Resources
Join the newsletter!
Subscribe to get email updates about new content! (No spam. Unsubscribe at any time.)
